Tips Cara Mempercepat Kecepatan Loading Blog - Pastinya sangat menjengkelkan bagi anda bila membuka sebuah blog dengan loading yang lama. Mungkin apabila sudah terlalu lama bisa saja kita langsung menutup halaman tersebut dan beralih kepada yang lain. Coba bayangkan jika hal itu terjadi pada blog anda ?
Oleh karena itu, sebagai seorang blogger yang memperhatikan kepuasan pengunjung atau membuat blognya menjadi User Friendly sangatlah penting untuk memperhatikan kecepatan loading blog anda. Untuk itu saya punya beberapa tips yang bisa saya bagikan guna meningkatkan kecepatan loading blog anda :
1. Perhatikan Template Anda
Mungkin selama ini anda kurang memperhatikan masalah ini. Template juga dapat mempengaruhi kecepatan loading blog anda. Biasanya ini terjadi pada template yang menggunakan banyak gambar, gambar bisa saja pada background blog, background footer, background widget dan lain-lain. Apalagi jika gambar yang dimuat untuk menjadi background anda memiliki besar data sampai di atas 100 KB. Itu bisa menjadi penyebab utama kenapa loading blog anda menjadi lama.
Untuk itu mulailah benahi hal-hal tersebut. Apabila gambar yang dimuat sebagai background terlalu besar, anda bisa mengkompressnya menjadi lebih kecil kira-kira sampai dibawah 30 KB tapi tetap perhatikan agar gambar tersebut masih enak di pandang.
2. Jumlah Post Pada Homepage
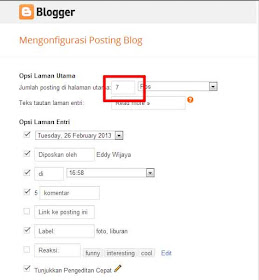
Anda juga bisa mengurangi jumlah post pada homepage agar loading anda menjadi lebih cepat. Biasanya pada template standar blogger akan menampilkan 10 posting pada halaman hompage. Silahkan anda edit dengan cara masuk ke menu TATA LETAK, EDIT pada bagian BLOG POSTS.. Kemudian ganti jumlah post yang anda inginkan.
3. Copot Widget yang Tidak Perlu
Terlalu banyak widget pada blog anda juga berdampak buruk kepada loading blog. Apalagi jika ternyata widget-widget tersebut kurang begitu bermanfaat untuk blog anda. Jadi coba anda saring-saring lagi yang mana widget yang benar-benar memiliki manfaat dan yang mana yang kurang memilki manfaat.
Biasanya widget yang digunakan untuk keperluan navigasi yaitu Popular Posts, Arsip Blog, Label, Recent Comments dan Suscribe.
4. Benahi Kode CSS yang Tidak Terpakai
Ini hal yang sering luput dari penglihatan kita termasuk saya sendiri. Tadinya saya sering menambahkan widget yang dalam pemasangannya membutuhkan penambahan kode CSS. Selang beberapa waktu saya menghapus widget tersebut dan saya lupa untuk menghapus kode pada CSS nya. Ini terjadi terus-menerus dan menumpuk. Baru beberapa minggu lalu setelah saya mengkoreksi ternyata terdapat 23 baris kode CSS yang tidak terpakai menumpuk di bagian ini.
5. Hindari Penggunaan Iframe pada blog anda
Iframe juga merupakan faktor yang membuat loading blog anda menjadi lama. Kenapa demikian ? Sebelum itu ada baiknya kita mengetahui dahulu apa itu Iframe. Iframe adalah sebuah bingkai yang gunanya untuk menampilkan sebuah page atau halaman website lain.
Lalu kenapa Iframe bisa berdampak buruk untuk kecepatan loading blog ? Anggap saja blog anda memiliki total file yang harus dimulai sebesar 600 KB. Kemudian halaman yang anda beri Iframe memiliki besar data yang sama atau bahkan lebih besar dari blog anda ? Atau parahnya lagi pada halaman tersebut terdapat javascript yang harus dimuat ?
Saya tidak bisa membayangkan seberapa lamanya loading blog anda nantiya. Tapi selain dari itu semua terkadang ada beberapa bentuk Iframe yang kita butuhkan untuk blog. Jadi saya bilang hindari bukan berarti jangan. Sebaiknya anda memilah Iframe mana yang tidak terlalu berdampak buruk bagi blog anda.
Saya tidak bisa membayangkan seberapa lamanya loading blog anda nantiya. Tapi selain dari itu semua terkadang ada beberapa bentuk Iframe yang kita butuhkan untuk blog. Jadi saya bilang hindari bukan berarti jangan. Sebaiknya anda memilah Iframe mana yang tidak terlalu berdampak buruk bagi blog anda.
Baiklah saya rasa 5 tips di atas sudah sangat jelas saya paparkan. Hal ini pun juga yang saya lakukan terhadap blog saya ini. Dengan demikian saya harap artikel Tips Cara Mempercepat Kecepatan Loading Blog dapat bermanfaat untuk anda.